| |
|
| 知识库 -> 数码 -> 请问onmouseover为啥不是驼峰onMouseOver,是可以节省内存吗? -> 正文阅读 |
|
|
[数码]请问onmouseover为啥不是驼峰onMouseOver,是可以节省内存吗? |
| [收藏本文] 【下载本文】 |
|
请问onmouseover为啥不是驼峰onMouseOver,是可以节省内存吗? 关注问题?写回答 [img_log] JavaScript Vue.js JavaSc?ri?p 请问onmouseover为啥不是驼峰onMouseOver,是可以节省内存吗? |
|
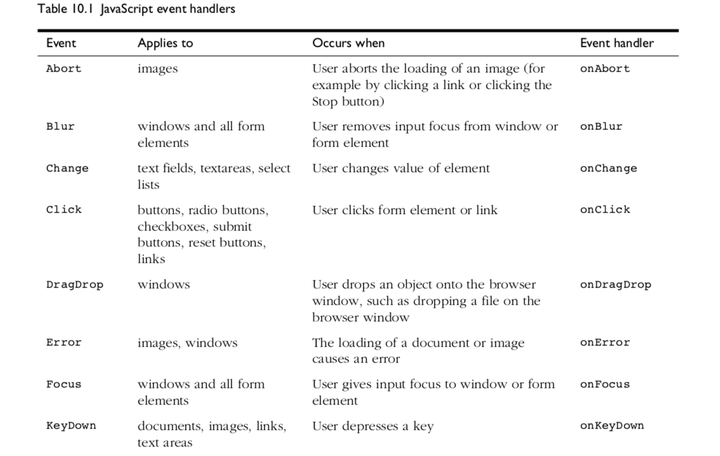
20世纪时,HTML 就是写成驼峰式的 onMouseOver 和 onClick 这样子的。HTML 不区分大小写,并且当时推荐是全大写,onClick 之类的东西一般是推荐使用驼峰式风格。 |

|
|
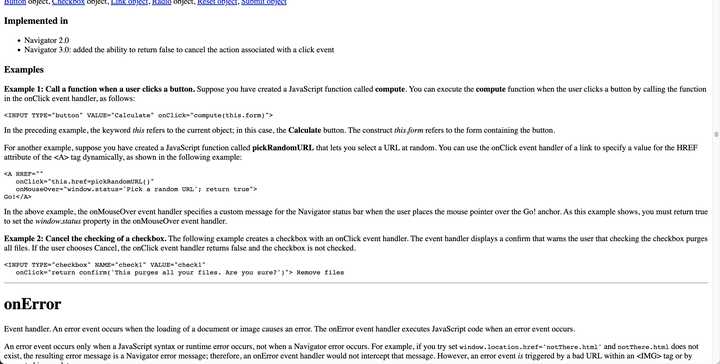
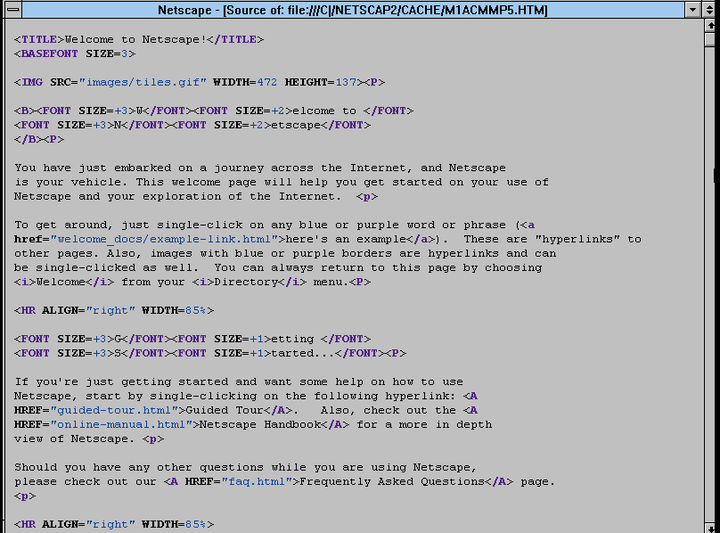
上古时期的 Netscape JavaScript 文档 当时的 HTML 3.2 代码大概是下面这样子的: 1997年,万维网联盟(W3C)发布 HTML 4.0 。1999年,万维网联盟(W3C)几乎同时发布 HTML 4.01 与 XHTML 1.0 。XHTML 就是对 HTML 进行微调,使其严格符合 XML 标准。 XHTML 规定有很多,比如一切标签必须有结尾标签(所以禁止写<br>而要写<br />),属性值必须打双引号,还规定了所有标签和属性全都必须使用小写(否则算错误)。上述代码改写成 XHTML 1.0 就是这个样子: 于是 onclick 和 onmouseover 等等都变成了全小写。 XHTML 非常非常严格,只要有一点点小错误,就会导致整个网页报错,无法显示。比如把上面 input 标签的斜杠删掉,就会导致整个网页崩溃报错。 |

|
|
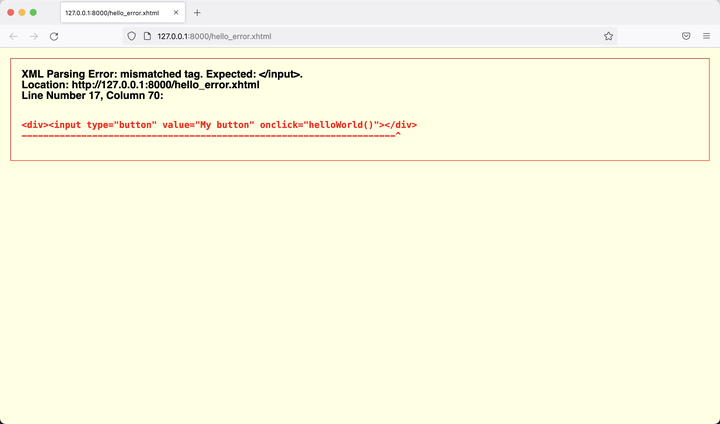
XHTML 1.0 网页崩溃报错 当然,由于 XHTML 过于严苛,浏览器动不动就报错,所以大多数开发者并不买账。很多开发者即使开启了 XHTML 开发模式,最终为了避免浏览器报错,也还是向浏览器发送 HTML 的响应头(即 Content-type: text/html),而不是 XHTML 的响应头(即 Content-type: application/xhtml+xml)。 2000年,万维网联盟(W3C)几乎同时发布 HTML 4.01修订案与XHTML 1.1 。接下来的十几年,万维网联盟(W3C)一直在坚持修订 XHTML 。然而,由于大多数开发者不买账,XHTML 1.2 流产了。然后,2002年,W3C又去搞XHTML 2.0 ,搞到了2006年,结果也流产了。 2004年,苹果(Apple)、谋智(Mozilla)、Opera三家浏览器开发商联合起来,另立中央,成立了网页超文本应用技术工作小组(WHATWG),开始研发 HTML 5 。 2008年,WHATWG 发布 HTML 5 草案。W3C发现自己已经被架空了,于是放弃 XHTML ,投身 HTML 5 。 2014年,W3C 正式批准通过 HTML 5 。XHTML 就算是彻底死绝了。不过 XHTML 唯一保留下来的遗产,就是全部小写的开发习惯(虽然标准不强制要求)。所以,现在我们看到的,就是全小写的 onclick 和 onmouseover 这样子的风格。 这就是 HTML 5 风格的代码: 送礼物 还没有人送礼物,鼓励一下作者吧 |
|
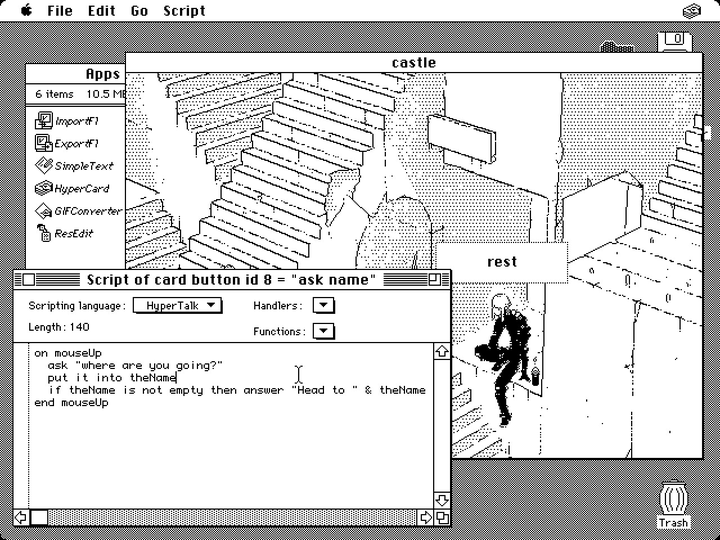
所以你觉的字符串里大写字母有可能比小写字母占用内存更大?很有趣的猜测,但是是不可能的。 Brendan Eich 发明浏览器事件机制是从苹果当年的低代码开发工具 Hypercard 找的灵感,事件处理器的名称用 on 加上一个事件名称的命名方式是继承了 Hypercard 的脚本语言 Hypertalk: |

|
|
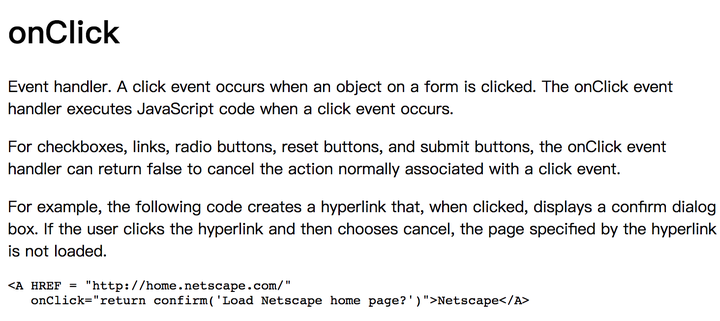
如果你问的是 HTML 里的属性为什么是 onClick 而不是 onclick,那可能是你出生的还不够早,因为在当年,从网景的 JS 文档里到人们真实写的 HTML 里,都是用的驼峰写法(Hypertalk 就是用驼峰的),比如 onClick: |

|
|
因为 HTML 的标签和属性名是不区分大小写的,当时的网页代码风格是长这样的: |

|
|
也就是标签和属性名都用大写,事件处理器属性名用驼峰。直到几年后 HTML 4 规范推荐用小写,人们才把慢慢把标签和属性名才改成小写。当我 2006 年刚接触互联网时,还能看到一些用大写的网页,现在很难找到了。 你之所以会觉的 onMouseOver 是不对的,除了现在 HTML 属性名都习惯用小写,还有就是在 JS 里 DOM 对象身上的事件处理器属性 onmouseover,它的确就必须是小写的。 从 js1.1 开始,支持了在 JS 里设置事件处理器,js1.0 只能在 HTML 里设置: 关于 HTML 里设置的事件处理器字符串怎么被包成一个函数的,可以看 为什么下面的两个getElementById前面一个必须加document.另一个可以不用? 在 js1.1 中,可以用 element.eventhandler = fun 来设置事件处理器,注意 eventHandler 变成了 eventhandler,比如 onClick 变成了 onclick。文档里到处都是驼峰的 event handler,怎么到这里又变成必须全小写了: |

|
|
我怀疑是有开发者总困惑,所以从 js1.2 开始,网景支持了两种属性名 |

|
|
|

|
|
但可能是 IE 没有支持,所以规范没采纳,反正到现在,只能是用小写的。至于在 js1.1 里,为什么 Brendan Eich 要选择全小写的,那就不知道了,瞎猜也没有意义,我可以去问问 BE。 BE 的回复:没有什么太令人信服的理由,主要就是他个人喜好。 |

|
|
|
|
上面的回答正经原因都说的很到位了,但我觉得还有一个好处,是小写字母在OLED屏幕上点亮的像素点少,可以节能( |
|
因为html并不区分大小写,html一般全都是小写。早期在html和js混写的洪荒元年,这些event都是直接写到html属性中的,也是全小写。再加上js本身大小写敏感,早期浏览器兼容性又差,发展到今天,这个书写习惯就一直保留了。 |
|
咋滴?大写字母比小写字母多占一个字节? |
|
|
| [收藏本文] 【下载本文】 |
| 上一篇文章 下一篇文章 查看所有文章 |
|
|
|
|
娱乐生活:
电影票房
娱乐圈
娱乐
弱智
火研
中华城市
印度
仙家
六爻
佛门
风水
古钱币交流专用
钓鱼
双色球
航空母舰
网球
乒乓球
中国女排
足球
nba
中超
跑步
象棋
体操
戒色
上海男科
80后
足球: 曼城 利物浦队 托特纳姆热刺 皇家马德里 尤文图斯 罗马 拉齐奥 米兰 里昂 巴黎圣日尔曼 曼联 |
| 网站联系: qq:121756557 email:121756557@qq.com 知识库 |